The new Intl object is the namespace for the ECMAScript Internationalization API which provides language-sensitive string comparison, number formatting, and date and time formatting in the locale-specific format.
Internationalization is the process of designing a product, application, or document content that is suitable for a global audience. It is a set of practices that allows a product to be adapted to different languages, cultures, and regions without engineering changes. The
Intlobject is a standard way to format data in the locale-specific format.
Why It's Needed
For decades, to make an application accessible natively in each region with the support of local elements like currency, timezone, and language-specific content developers had to use third-party libraries. The new Intl API trying to address the issue with the support of a few new features.
JavaScript being, a global language, and it's used by people all over the world. The Intl object is a standard way to format data in the locale-specific format. Previously, it was achieved by third-party libraries to format data in the locale-specific format, and the different operations required many different third-party libraries resulting in a bloated web and higher bundle sizes.
Date formatting was a major pain in the neck for developers. Because of this developers had to use third-party libraries like moment.js, date-fns, luxon, etc to format dates in the locale-specific format.
For formatting strings in the locale-specific format, developers had to use third-party client-side libraries like i18next, react-intl etc.
For formatting strings and numbers in the locale-specific format, developers had to use third-party libraries like numeral.js, accounting.js, cldr-compact-number, etc.
But now with the new Intl object, developers can format strings, numbers, and dates in the locale-specific format without using third-party libraries and standardizing the process of these.
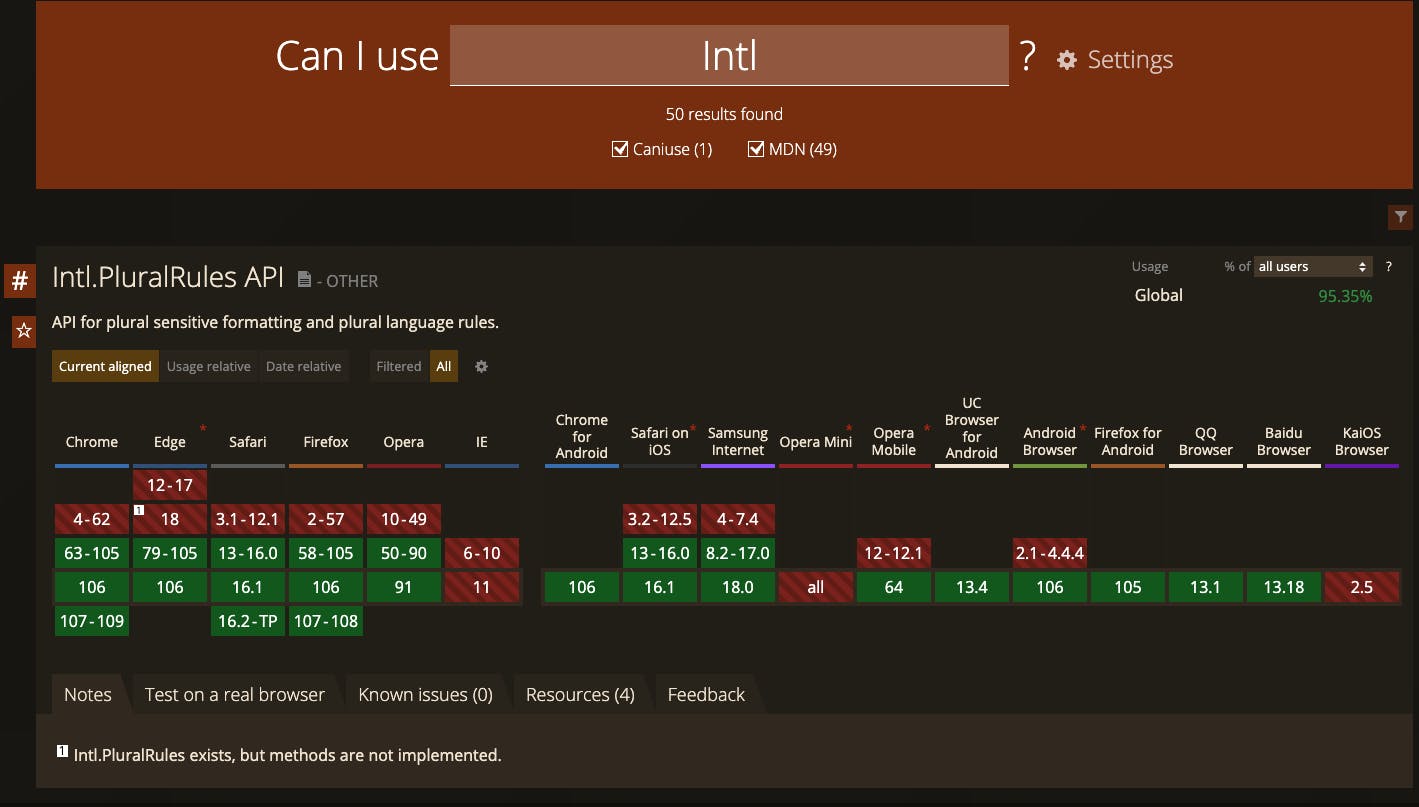
The Intl API has excellent support for all major browsers except
IE11. For IE11, you can use theFormat.js Polyfil.Each browser has a different implementation of the
Intlobject. So Output of theIntlobject in different browsers might vary depending on the browser.

Intl API
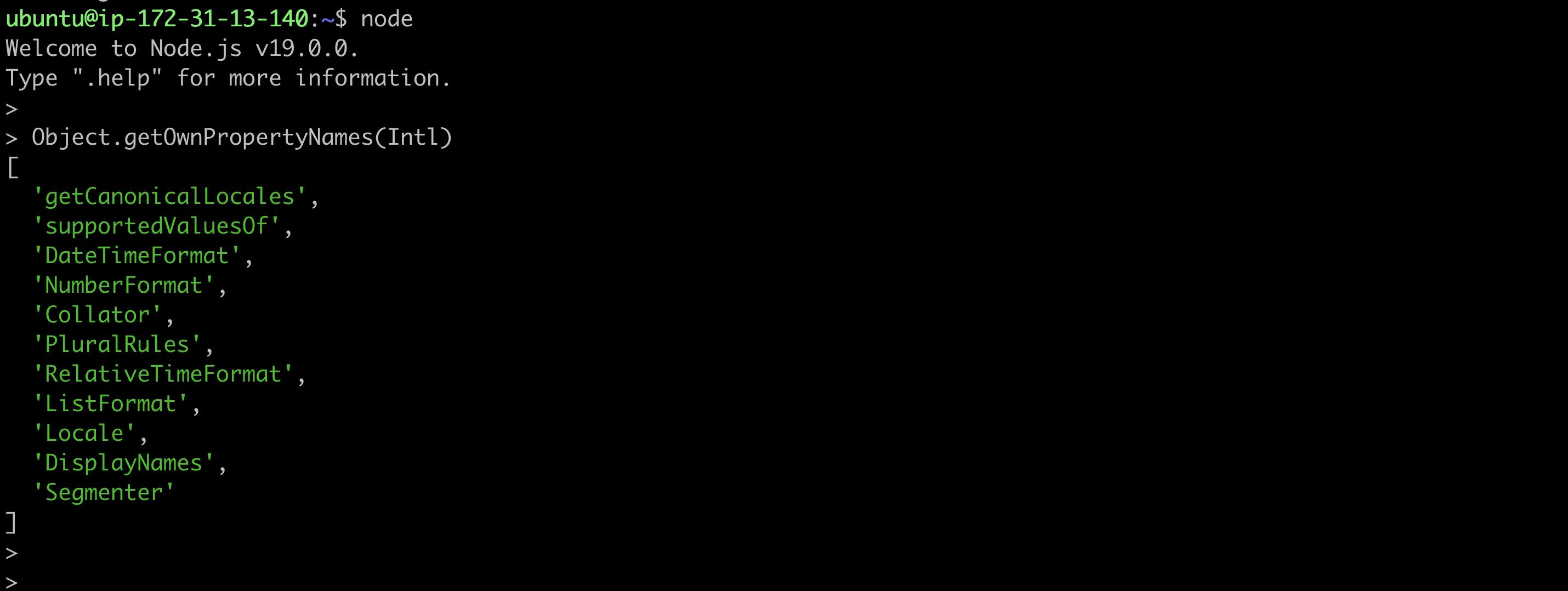
Intl Object in Node v19.0.0

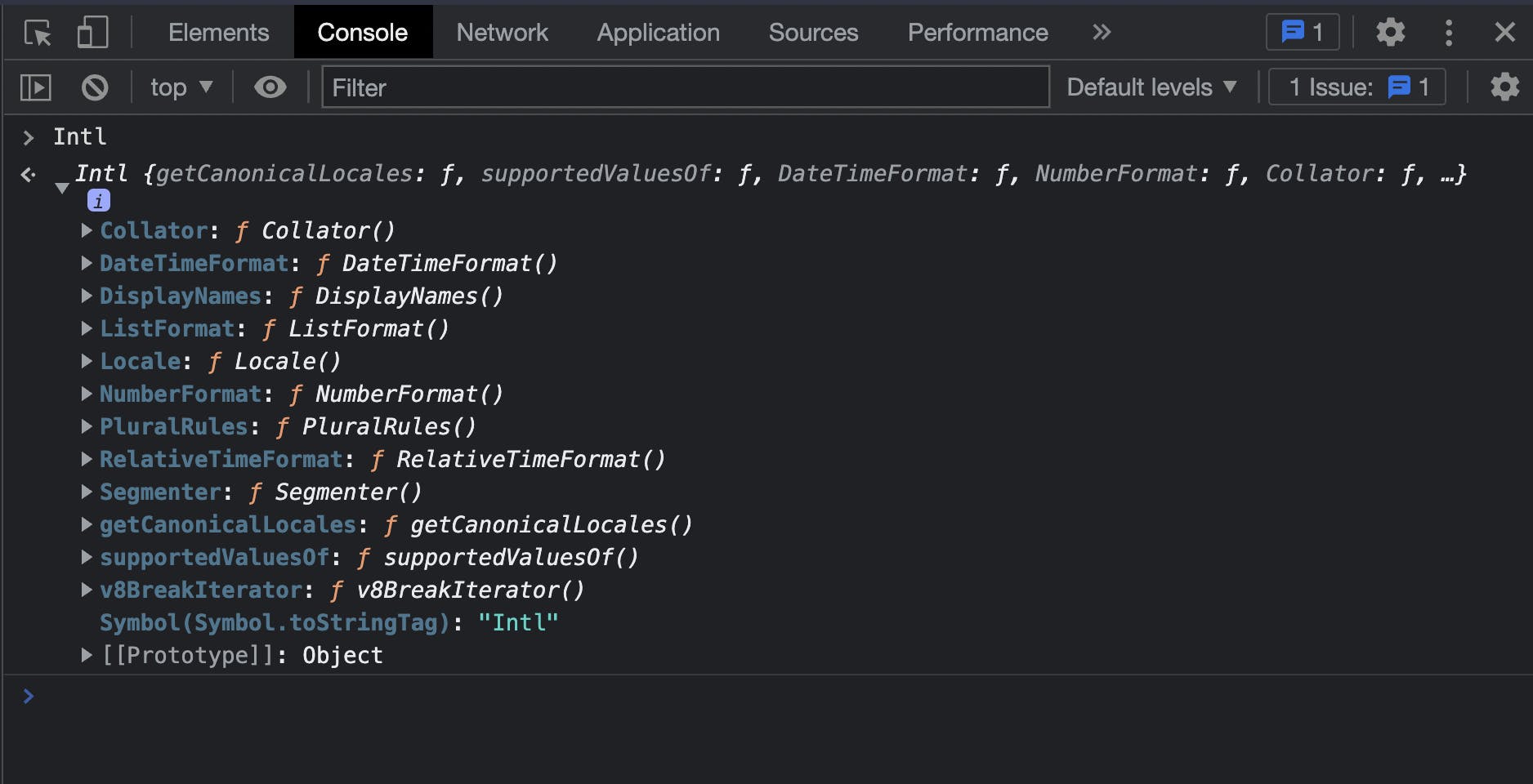
Intl object in Chrome 107.0

The Intl API provides many constructor properties for various tasks. We'll explore a few of them in this article. Later I, probably will add other remaining constructors.
Intl.Collator
Refrence: Intl.Collator
Constructor for collators, which are objects that enable language-sensitive string comparison.
Syntax
new Intl.Collator(locales, options);
locales: A string with a BCP 47 language tag, or an array of such strings. For the general form and interpretation of the locales argument, see
options: An object with some or all of the following properties:
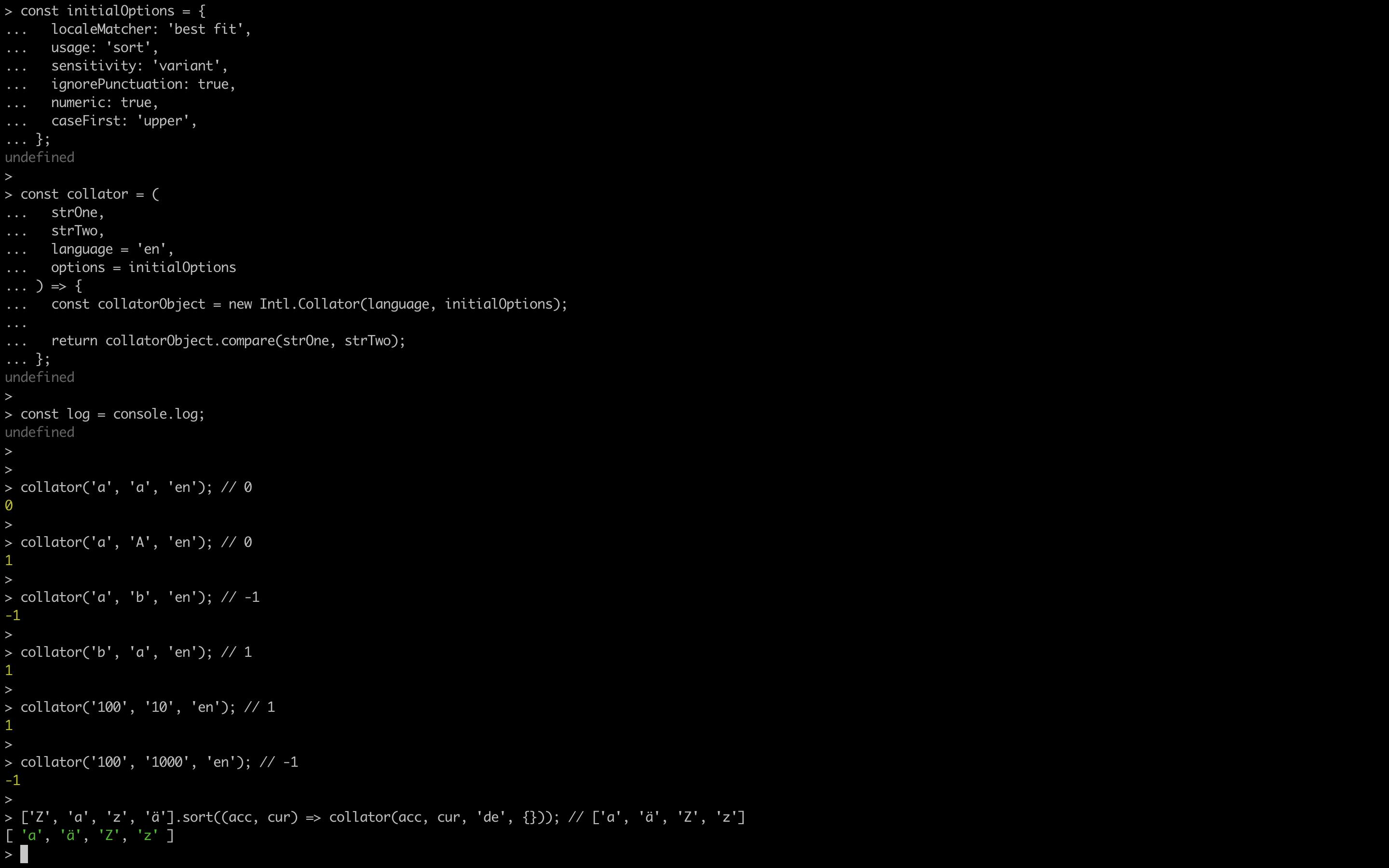
const initialOptions = {
localeMatcher: 'best fit',
usage: 'sort',
sensitivity: 'variant',
ignorePunctuation: true,
numeric: true,
caseFirst: 'upper',
};
const collator = (
strOne,
strTwo,
language = 'en',
options = initialOptions
) => {
const collatorObject = new Intl.Collator(language, initialOptions);
return collatorObject.compare(strOne, strTwo);
};
const log = console.log;
log(collator('a', 'a', 'en')); // 0
log(collator('a', 'A', 'en')); // 0
log(collator('a', 'b', 'en')); // -1
log(collator('b', 'a', 'en')); // 1
log(collator('100', '10', 'en')); // 1
log(collator('100', '1000', 'en')); // -1
['Z', 'a', 'z', 'ä'].sort((acc, cur) => collator(acc, cur, 'de', {})); // ['a', 'ä', 'Z', 'z']

Intl.DateTimeFormat
Refrence: Intl.DateTimeFormat
Constructor for objects that enable the language-sensitive date and time formatting.
Syntax
new Intl.DateTimeFormat(locales, options);
locales: A string with a BCP 47 language tag, or an array of such strings. For the general form and interpretation of the locales argument, see
options: An object with some or all of the following properties:
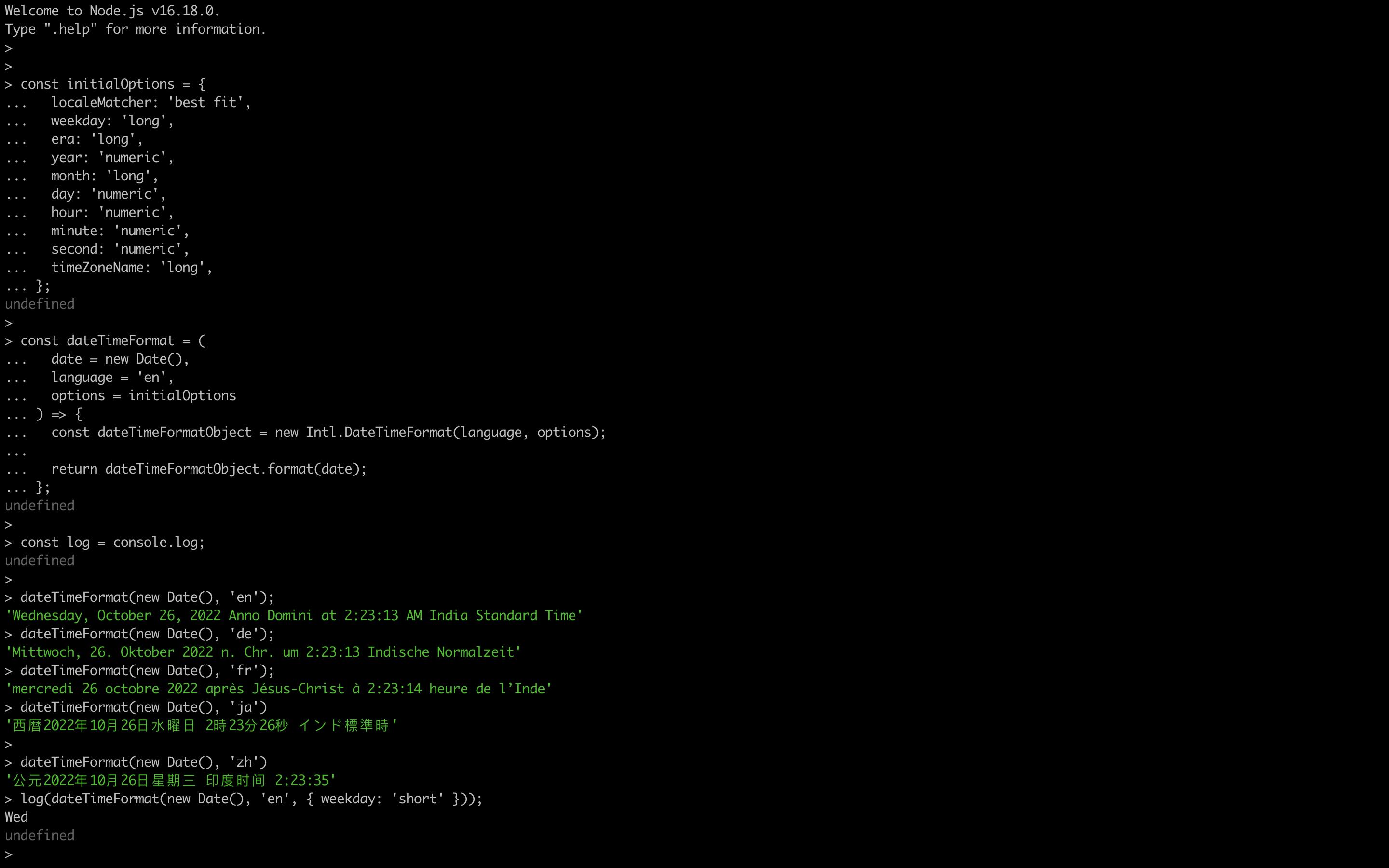
const initialOptions = {
localeMatcher: 'best fit',
weekday: 'long',
era: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric',
timeZoneName: 'long',
};
const dateTimeFormat = (
date = new Date(),
language = 'en',
options = initialOptions
) => {
const dateTimeFormatObject = new Intl.DateTimeFormat(language, options);
return dateTimeFormatObject.format(date);
};
const log = console.log;
log(dateTimeFormat(new Date(), 'en')); // Wednesday, October 26, 2022 Anno Domini at 2:23:13 AM India Standard Time
log(dateTimeFormat(new Date(), 'de')); // Mittwoch, 26. Oktober 2022 n. Chr. um 2:23:13 Indische Normalzeit
log(dateTimeFormat(new Date(), 'fr')); // mercredi 26 octobre 2022 après Jésus-Christ à 2:23:14 heure de l’Inde
log(dateTimeFormat(new Date(), 'ja')); // 西暦2022年10月26日水曜日 2時23分26秒 インド標準時
log(dateTimeFormat(new Date(), 'zh')); // '公元2022年10月26日星期三 印度时间 2:23:35'
log(dateTimeFormat(new Date(), 'en', { weekday: 'short' })); // Wed

Intl.RelativeTimeFormat
Refrence: Intl.RelativeTimeFormat
Constructor for objects that enable language-sensitive relative time formatting.
Syntax
new Intl.RelativeTimeFormat(locales, options);
locales : A string with a BCP 47 language tag, or an array of such strings. For the general form and interpretation of the locales argument, see
options: An object with some or all of the following properties:
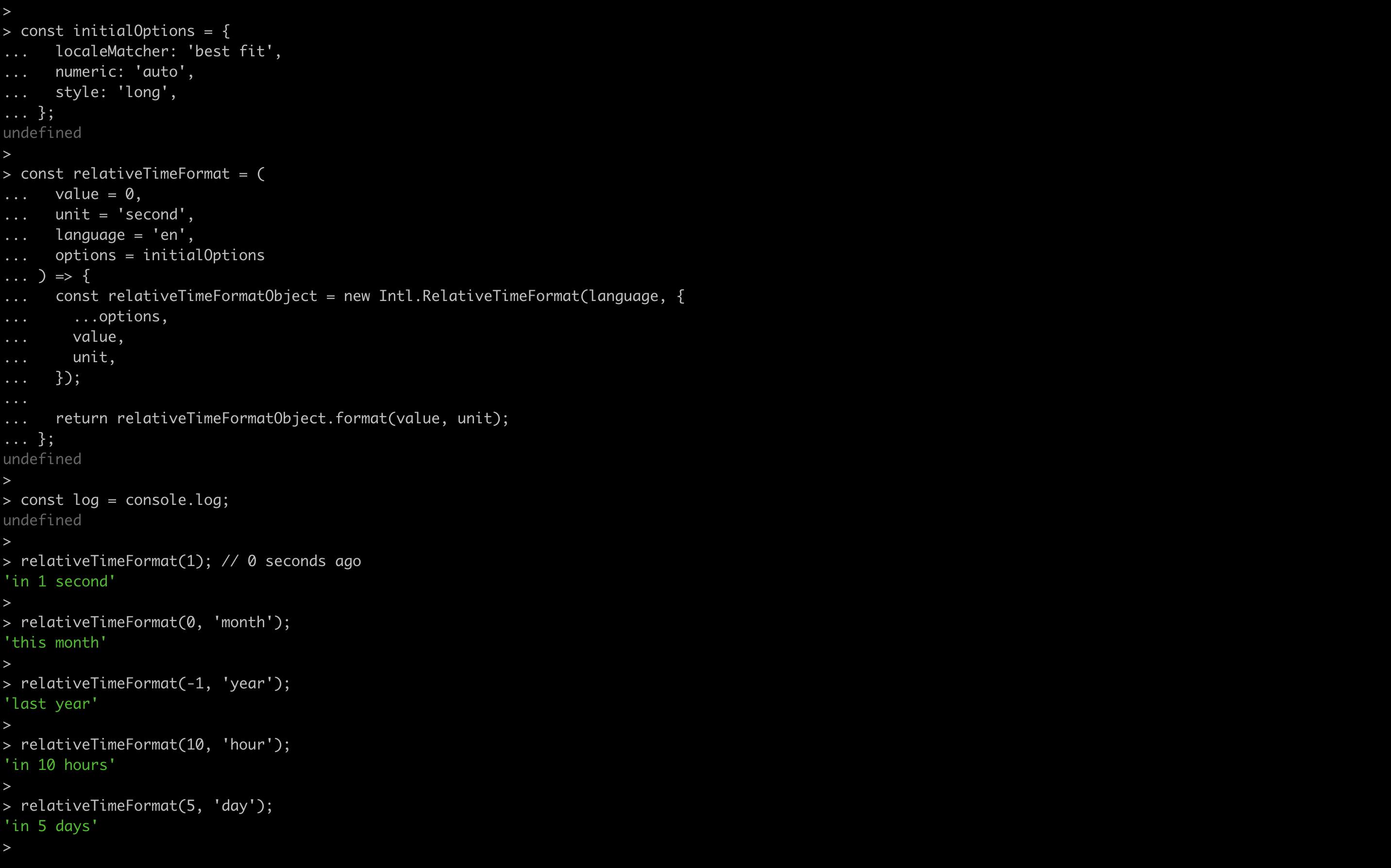
const initialOptions = {
localeMatcher: 'best fit',
numeric: 'auto',
style: 'long',
};
const relativeTimeFormat = (
value = 0,
unit = 'second',
language = 'en',
options = initialOptions
) => {
const relativeTimeFormatObject = new Intl.RelativeTimeFormat(language, {
...options,
value,
unit,
});
return relativeTimeFormatObject.format(value, unit);
};
const log = console.log;
log(relativeTimeFormat(1));
log(relativeTimeFormat(0, 'month'));
log(relativeTimeFormat(-1, 'year'));
log(relativeTimeFormat(10, 'hour'));
log(relativeTimeFormat(5, 'day'));
log(relativeTimeFormat(1, 'week'));
log(relativeTimeFormat(1, 'month'));
log(relativeTimeFormat(1, 'day'));
log(relativeTimeFormat(-1, 'day'));

Intl.NumberFormat
Refrence: Intl.NumberFormat
Constructor for objects that enable language-sensitive number formatting.
Syntax
new Intl.NumberFormat(locales, options);
locales: A string with a BCP 47 language tag, or an array of such strings. For the general form and interpretation of the locales argument, see
options: An object with some or all of the following properties:
Note: The
styleproperty can be eitherdecimalorcurrency. Ifstyleiscurrency, then thecurrencyproperty must be provided as well.Note: The
currencyDisplayproperty can be eithersymbolorcode. IfcurrencyDisplayissymbol, then thecurrencyproperty must be provided as well.Note : The
notionproperty can be eitherstandardorscientific. Ifnotationisscientific, then theminimumSignificantDigitsandmaximumSignificantDigitsproperties must be provided as well. after which we can achieve the following:
const initialOptions = {
localeMatcher: 'best fit',
style: 'decimal',
currency: 'USD',
currencyDisplay: 'symbol',
compactDisplay: 'short',
useGrouping: true,
minimumIntegerDigits: 1,
minimumFractionDigits: 0,
maximumFractionDigits: 3,
minimumSignificantDigits: 1,
maximumSignificantDigits: 21,
notion: 'compact',
};
const numberFormat = (
number = 0,
language = 'en',
options = initialOptions
) => {
const numberFormatObject = new Intl.NumberFormat(language, options);
return numberFormatObject.format(number);
};
const log = console.log;
const numberFormatOptions = {
notation: 'compact',
compactDisplay: 'short',
};
log(numberFormat(12343232356.789, 'en', numberFormatOptions)); // 12B
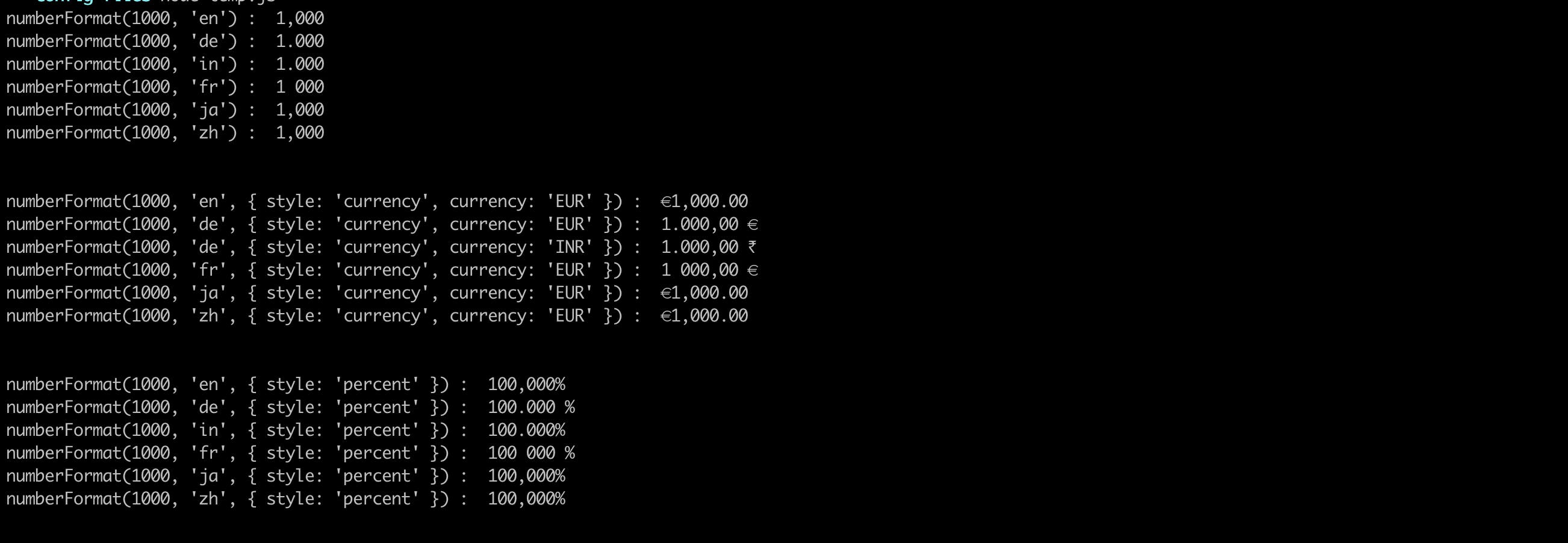
log(numberFormat(1000, 'en')); // 1,000
log(numberFormat(1000, 'de')); // 1.000
log(numberFormat(1000, 'in')); // 1.000
log(numberFormat(1000, 'fr')); // 1 000
log(numberFormat(1000, 'ja')); // 1,000
log(numberFormat(1000, 'zh')); // 1,000
log(numberFormat(1000, 'en', { style: 'currency', currency: 'EUR' })); // €1,000.00
log(numberFormat(1000, 'de', { style: 'currency', currency: 'EUR' })); // 1.000,00 €
log(numberFormat(1000, 'de', { style: 'currency', currency: 'INR' })); // 1.000,00 ₹
log(numberFormat(1000, 'fr', { style: 'currency', currency: 'EUR' })); // 1 000,00 €
log(numberFormat(1000, 'ja', { style: 'currency', currency: 'EUR' })); // €1,000.00
log(numberFormat(1000, 'zh', { style: 'currency', currency: 'EUR' })); // €1,000.00
log(numberFormat(1000, 'en', { style: 'percent' })); // 100,000%
log(numberFormat(1000, 'de', { style: 'percent' })); // 100.000%
log(numberFormat(1000, 'in', { style: 'percent' })); // 100.000%
log(numberFormat(1000, 'fr', { style: 'percent' })); // 100 000 %
log(numberFormat(1000, 'ja', { style: 'percent' })); // 100,000%
log(numberFormat(1000, 'zh', { style: 'percent' })); // 100,000%